(Note: this isn't the best way to check in a guest - but this was the request).
Most beacon demos require some native coding - but this approach favours configuration over coding so that you can get a concept working quickly before spending time on a native app.
What you will need
1. A Google account
2. A Beacon - I used a beacon from Bluecats (https://bluecats.com/)
3. Any iOs device (OS 8+) or Android Device with Google Chrome installed
How it works
You will set up the Beacon set up to emit a static URL using the Eddystone protocol.
The URL will navigate the user to a Google Web Form. You can use any URL (your own website if you want) but it must be using HTTPS.
Any device with BLE support, with an appropriate receiving app, will pick up the URL. But therein lies the problem ! Most guests will not have the native app and it's just rude to ask someone to install an app on their phone for an ephemeral use case.
So how does the guest get the link? In our example we will use Chrome for iOs and Android (which you would hope is a more likely scenario for the guest ...).
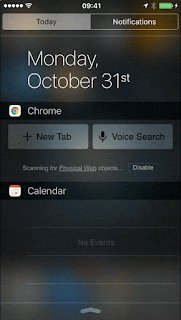
On any iOs device (8+ OS) if the guest has Google Chrome installed, the beacon URL, once detected, is placed in the Today panel.

On Android you can use the Physical Web app to detect the Beacon. (I don't know why Google doesn't push the URL to Google Now - but I'm sure they'll get there...).
Putting the demo together
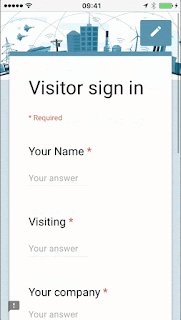
1. Navigate to https://docs.google.com/forms to create a Google Web Form. Web Forms are pretty easy to use and the result looks good on a mobile device. I called my form 'Visitor sign in'. This will be displayed with your URL when the beacon is detected - so make it a sensible name.
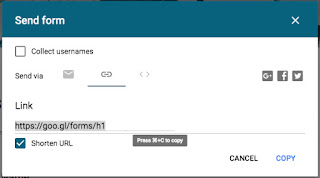
Once you have completed the web form, press the SEND button to bring up the Send Form dialog.

Click the Link option in the dialog. This will give you the short URL to access the form. You can copy the URL and use as is or paste it into your favourite URL shortener such as bit.ly to get a shorter URL.
Note: If you have a website you want to navigate to, then skip creating the web form - all you need is the short URL of the website. Just make sure the site uses HTTPS and not the HTTP protocol.
2. Now you need to configure your beacon to use the Eddystone protocol and provide your static URL. Today, most beacons support multiple protocols (Bluecats supports Apple's iBeacon protocol AND the Eddystone protocol). Most beacons come with an app to configure your beacons. I'm using Bluecats, so you're setup will differ if you have different beacons - but it should be pretty straight forward.
To configure the Bluecats beacon, launch the BC Reveal app (install it from the Appstore if you don't have it).

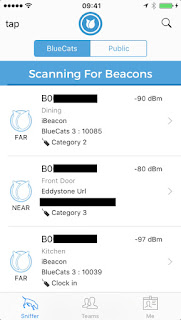
Select the beacon you want to configure by tapping on the beacon from the list.

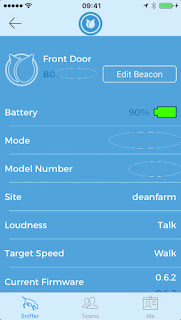
Next, tap 'Edit Beacon'
If you have never configured the beacon before, you can change the beacon name on Step 1. If you have changed the name or don't care about the name just press 'continue'.
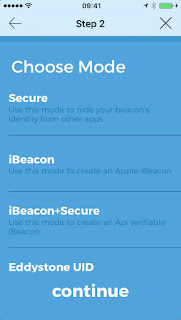
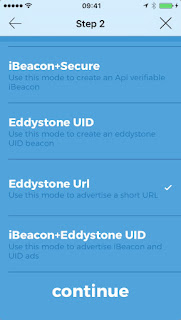
On Step 2 you will set up the beacon mode.


Scroll to the bottom of the list and select 'Eddystone Url' and then press Continue.
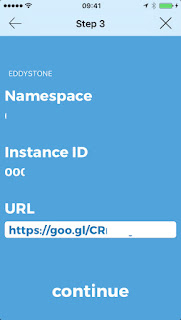
On Step 3, you can now provide the URL for the web form you created. (This is why you want a really short URL.... )

Enter the URL, press Continue and then confirm the changes. Your beacon will be updated with the new settings.
3. Enable Google Chrome on iOs or Android to detect the beacon. Open up Chrome on your device and go to chrome://flags#enable-physical-web (or chrome://flags and scroll through the list until you find Physical Web). Enable the option.
On iOs there is one final step - and that is to add the Chrome widget to the Today panel. Pull down the panel and iOs will ask if you want to see Chrome widgets. Once you confirm you're all set.
That's it ! Really that's the hard work done.
Showtime
Enable Bluetooth on your iOs or Android device.
If you are using iOs, Pull down the Today panel. You will see the Physical web icon with your URL. On Android, launch the Physical Web app and you will see the URL in the Nearby Beacons list.
In either case, tap the URL, Chrome will launch and take you to your form (or website). That's it, it's that simple.